
Behance For You Website Design Layout, Web Layout, Layout Design, Mobile Ux, Mobile Ui Design
Auto layout в Figma: смысл и применение. Основная идея Auto layout заключается в создании относительных связей между элементами, таких как отступы, выравнивание и расстояние между объектами.

19 Images Free Garage Design Software Download
1. Напишите любой текст. 2. На панели слоёв нажмите на текст правой кнопкой мыши и выберите Frame Selection. 3. Выделите получившийся фрейм, на панели настроек добавьте ему фон в блоке Fill и нажмите на + рядом с Auto Layout. Теперь выставим отступы. Если их нужно сделать одинаковыми, укажите значение напротив иконки .

Bild Web Design, Layout Design, Web Layout, Graphic Design Typography, Graphic Design
Sprint-Layout — это программный инструмент, используемый для разработки макетов для односторонних, двухсторонних и даже многослойных печатных плат (PCB). Программное обеспечение направлено на улучшение дизайна платы. С помощью Sprint-Layout Вы можете быстро и легко спроектировать свою печатную плату. Программное обеспечение включает в себя всё.

Gfx Design, Layout Design, Graphic Design, Fancy App, Web Design Quotes, Mobile Ui Design, Text
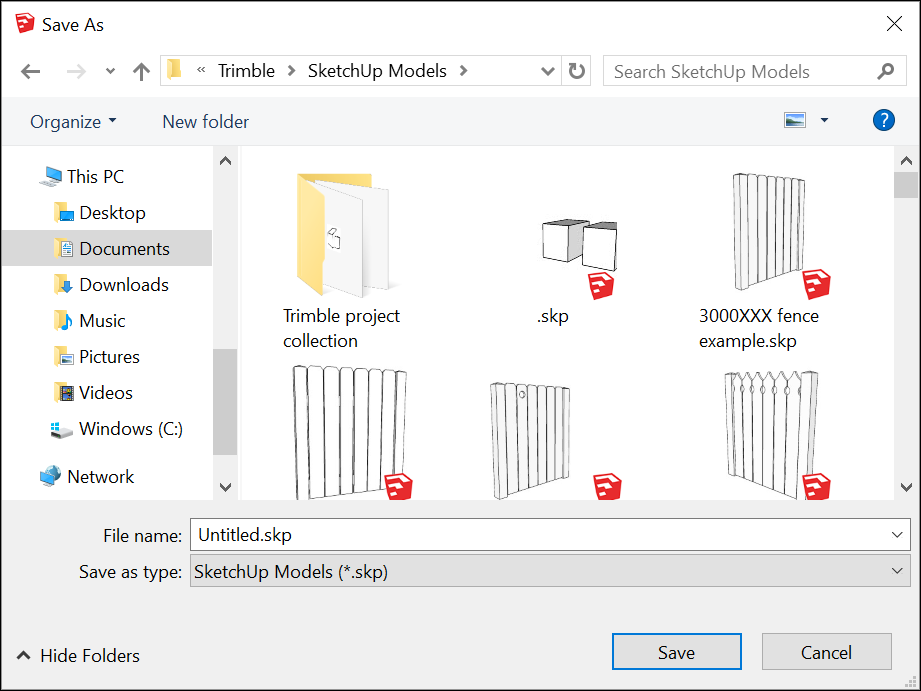
Как открыть SketchUp в LayOut? Чтобы вставить модель SketchUp в документ LayOut, выполните следующие действия. Перейдите на страницу, на которую вы хотите вставить модель SketchUp.

Cool Web Design, Site Web Design, Web Design Trends, Page Design, Web Design Examples, Wordpress
CSS Grid Layout - это двумерная система вёрстки для веб. Она позволяет вам размещать контент в строках и столбцах и имеет множество возможностей, которые упрощают построение сложных макетов.

Food Web Design, Creative Web Design, Game Design, Layout Site, Website Design Layout, Graphic
710 40K views 2 years ago Сделать своими руками В данном ролике показан пример создания чертежей в приложении LaytOut. После того, как вы освоили программу SketchUp и создали в ней свой первый.

Pin on APP
программа http://x-shoker.ru/lay/Sprint-Layout_5.0_RUS.rarмакросы https://drive.google.com/file/d/1JViLpBCNyo83jEDx_qKMKmXv7JOdDLPL/view?usp.

Web design for creative agency Cool Web Design, Creative Web Design, Page Design, Website Design
Основы и практика CSS Grid Layout: как использовать двумерную раскладку для повседневных задач. CSS Grid Layout (далее просто Grid) — это способ двумерной раскладки. Именно ДВУмерной, в отличии от Flexbox.

Poster Layout, Print Layout, Website Layout, Web Layout, Editorial Layout, Editorial Design
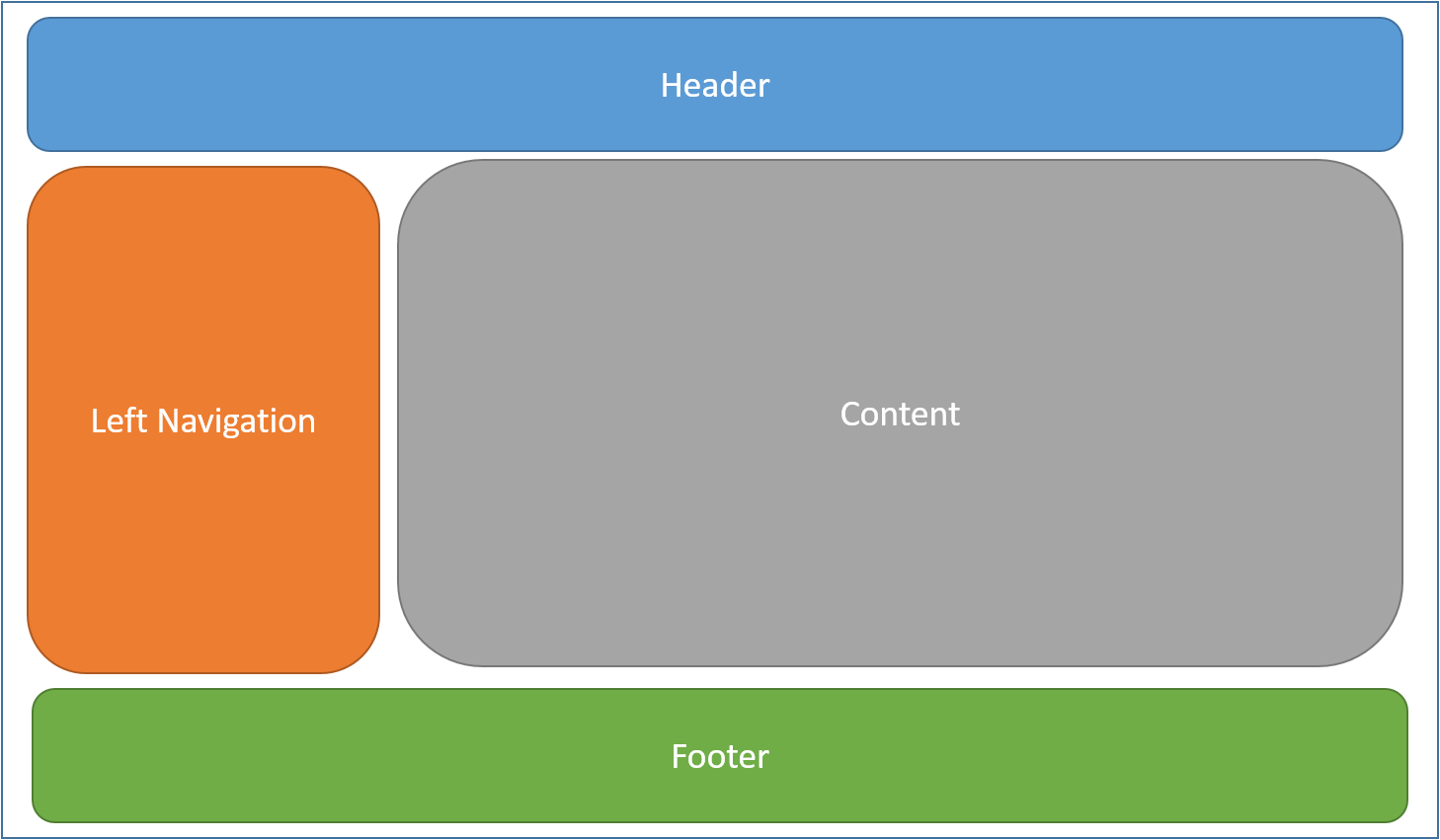
Layout — это программа для создания и редактирования макетов веб-страниц. Она позволяет вам создавать различные элементы дизайна, управлять расположением и форматированием контента на странице. Основной целью программы Layout является упрощение процесса создания внешнего вида веб-страницы.

Layout — documentation
Figma дает нам очень удобный инструмент Layout Grid, которым очень легко пользоваться. Сочетанием горячих клавиш.

Practical suggestions to improve your UI microinteractions. Website Layout, Web Layout, Layout
Представляю вашему вниманию Sprint-Layout 6.0 (хотя на самом деле это переведенная Sprint-Layout 5.0), замечательная программа с кучей возможностей.. как то не с руки.

Android Studio Layout Editor? Quick Answer
Основные понятия Grid Layout. Грид-раскладка (CSS Grid Layout) представляет собой двумерную систему сеток в CSS. Гриды подойдут и для верстки основных областей страницы, и небольших элементов.

Sketchup Layout как пользоваться
Разверните 3D-модель SketchUp в 2D-плоскости с помощью LayOut. Добавляйте примечания, документируйте и осуществляйте четкую коммуникацию, чтобы продвигать свой проект.

Unique Web Design, DDC webdesign design One Page
Менеджер расположения (layout manager) определяет, каким образом на форме будут располагаться компоненты. Независимо от платформы, виртуальной машины, разрешения и размеров экрана менеджер.

Web Design, App Ui Design, Game Design, Health App, Mental Health, Ux Design Mobile, Web Mobile
0 Share 1 view 1 minute ago #AutoLayout #фигма Когда применять Auto Layout? Как настраивать AL в Фигме? Как создавать макет в Фигме? Урок для новичков про Auto Layout. Смотри, повторяй и.

Website Design Layout, Layout Design, Web Design, Design Trends, Word Poster, Fitness Design
Преобразование Auto Layout По большей части функция Auto Layout довольно проста в использовании, но вы можете устроить беспорядок, если не будете осторожны. Поведение контейнера Если вы похожи на меня, то ваши кнопки будут состоять из прямоугольников и текстовых слоев. С Auto Layout эта концепция исчезает.